Defining movement out of a company's mission.
YOUR FORBES
In response to the ever-evolving digital landscape that exists nowadays, Forbes tasked us to design the future of their online experience with the goal of bringing new users to the site, as well as increasing retention of existing users.
DETAILS
Designer, Animator
Winter 2022ner, 3 Developers, 1 P.O.
PURPOSE |
In the digital age we live in, customers are used to having relevant news at their fingertips.
To match their fast evolving product, I recognized an opportunity to inject Amount’s mission and principles into the interactions of their design system.
Existing as the middle man for the financial partners using their software meant that ay brand injection had to be subtle yet noticeable. To achieve this, I used Figma and Principle to create a set of motion guidelines that pulls from Amount’s own mission, resulting in a lightning fast approach that responds instantaneously to a users interactions.

The motion and micro-animations within the system pull their focus from Amount’s own mission statement, centered around assisting financial institutions with swift change and growth within an ever changing digital environment.
A large part of our research process was devoted to identifying existing pairings within nature that could cover every letter of the alphabet. Although time-consuming, this was important to create these pairings as they are the pillars of our project. My letters for the project were G, T, and Y.
AMOUNT'S MISSION STATEMENT
"To enable banks and financial institutions of all shapes and sizes to rapidly evolve their digital agility and energize positive change in the ways they deliver value, impact and relevance to customers."
MOTION STATEMENT
Energized, precise movement that emulates and builds off of Amount’s ability to swiftly change the digital landscape of their partners, as fast as it is influential.
Based around Amount’s linear workflow design approach, components can be grouped into one of three “buckets” that help define their movement and interaction.
Because all nine of our group members had different ideas of what the playing cards should look like, I led a rapid ideation exercise in which each designer got four index cards, and was given a single minute to quickly sketch out their idea before moving onto the next card. This exercise allowed us to quickly produce a myriad of potential solutions before narrowing down and discussing which sketches stood out to us.

Presence
Introducing and removing objects to and from the screen

Emphasis
Pulling focus to an object that exists on the screen.

Journey
Taking a user from one point to the next within their workflow.
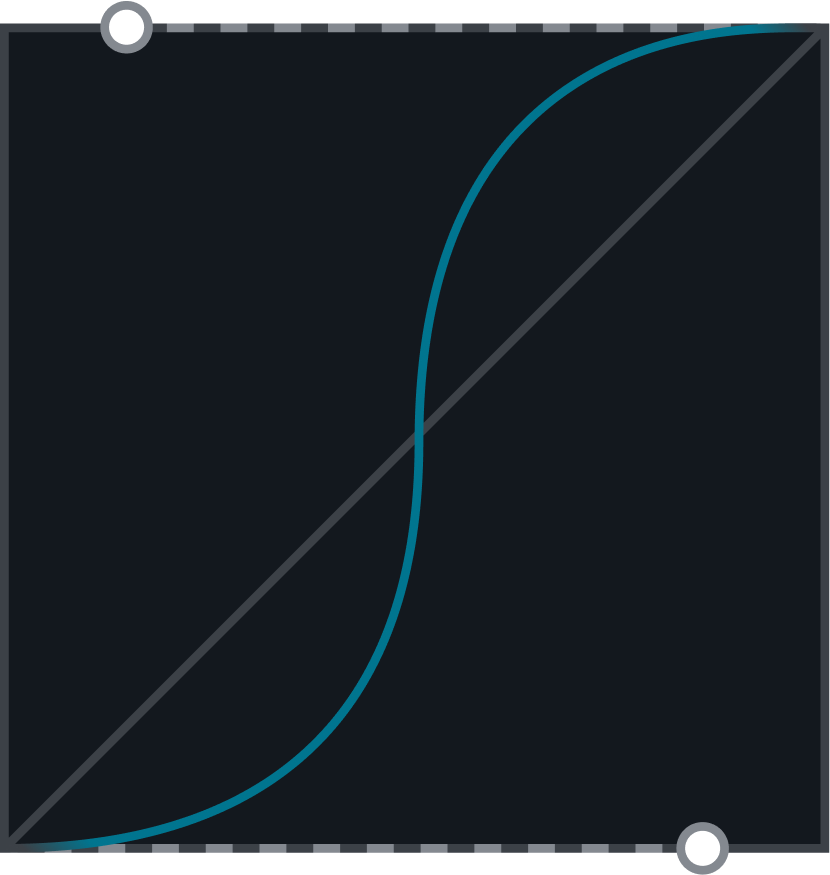
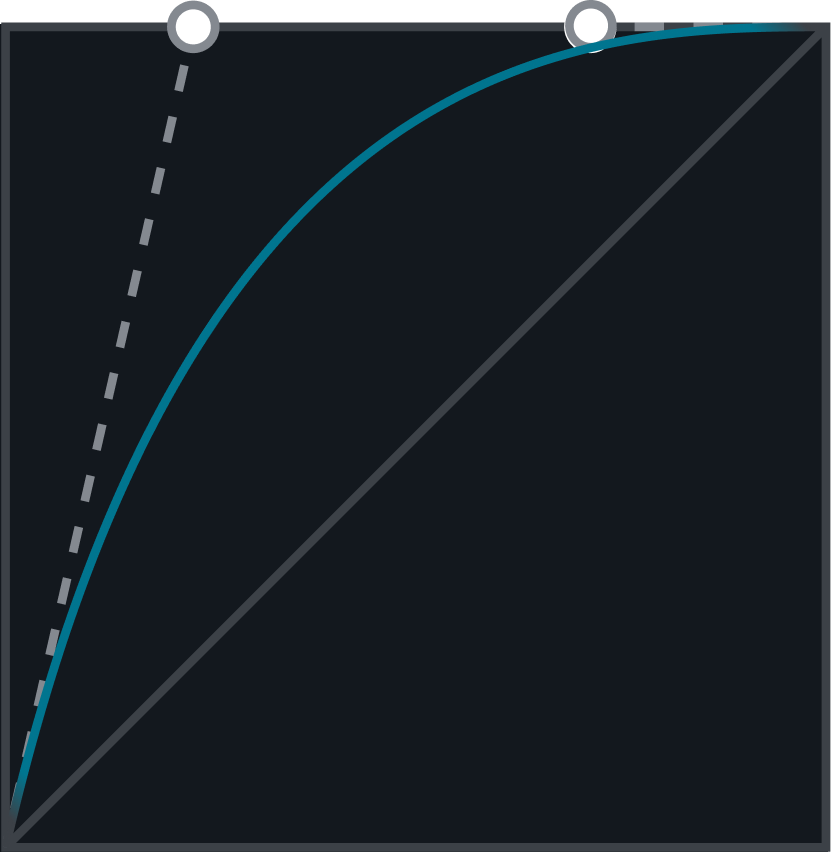
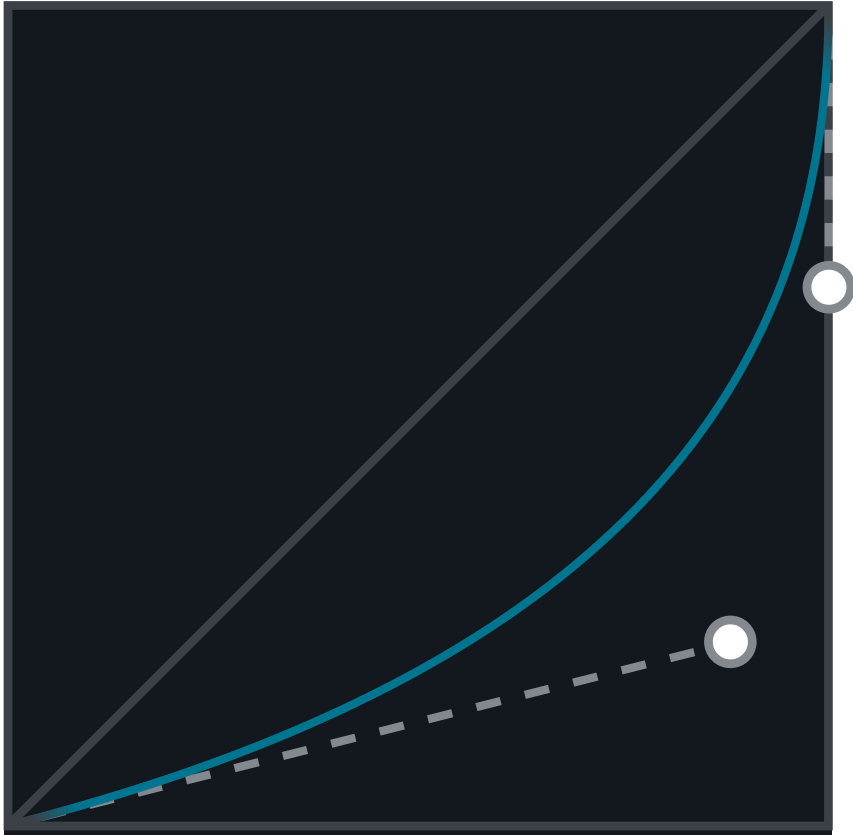
These buckets are then expanded upon into three distinct motion curves. Curves are intentionally exaggerated, taking its approach from the lightning fast solutions amount promises.
Because all nine of our group members had different ideas of what the playing cards should look like, I led a rapid ideation exercise in which each designer got four index cards, and was given a single minute to quickly sketch out their idea before moving onto the next card. This exercise allowed us to quickly produce a myriad of potential solutions before narrowing down and discussing which sketches stood out to us.

Default
For objects that start and end still on the screen.

Intro
For objects that are being introduced to the screen.

Outro
For objects that are being removed from the screen.
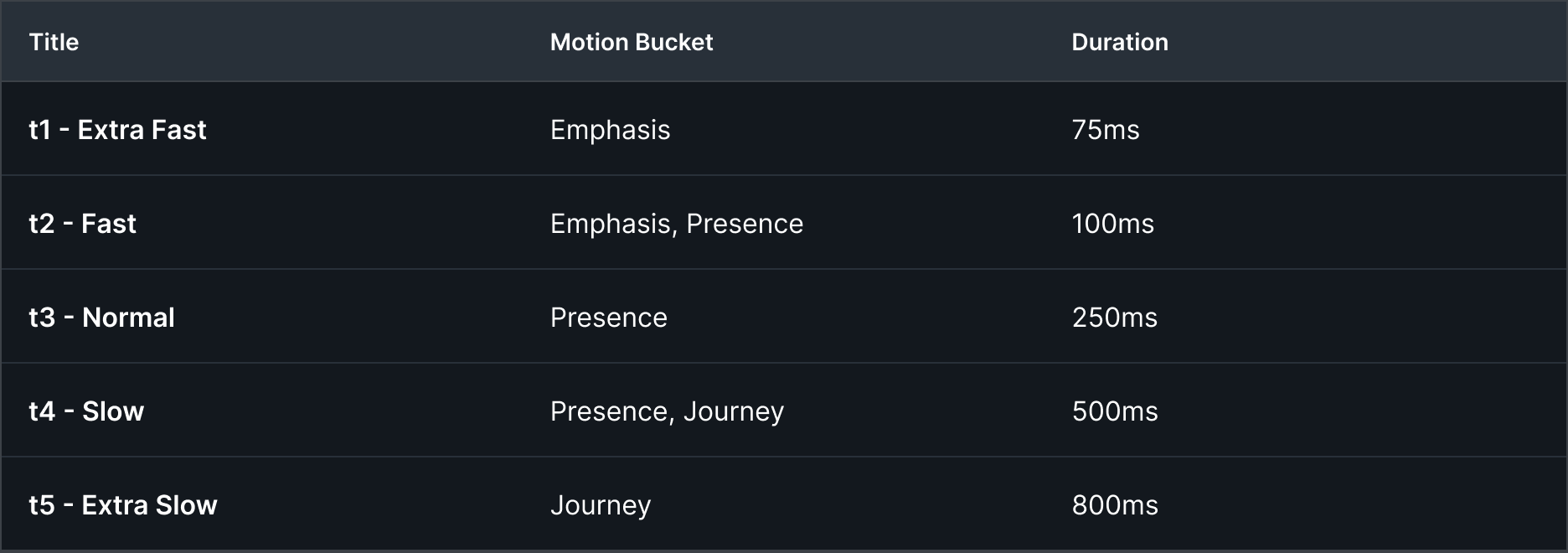
To increase efficiency in handoff to developers implementing these changes, I defined a set tier of durations that could be assigned to each component.
Because all nine of our group members had different ideas of what the playing cards should look like, I led a rapid ideation exercise in which each designer got four index cards, and was given a single minute to quickly sketch out their idea before moving onto the next card. This exercise allowed us to quickly produce a myriad of potential solutions before narrowing down and discussing which sketches stood out to us.

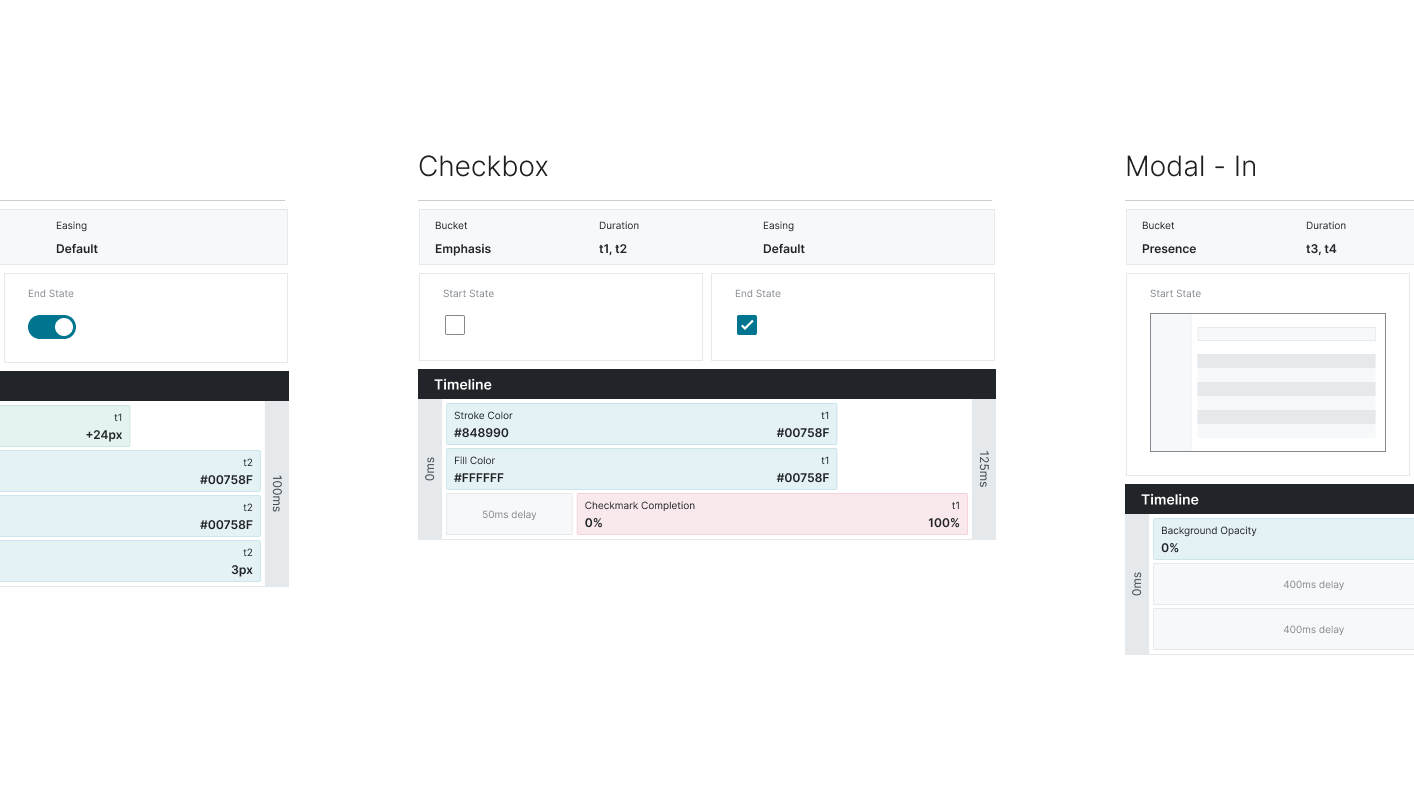
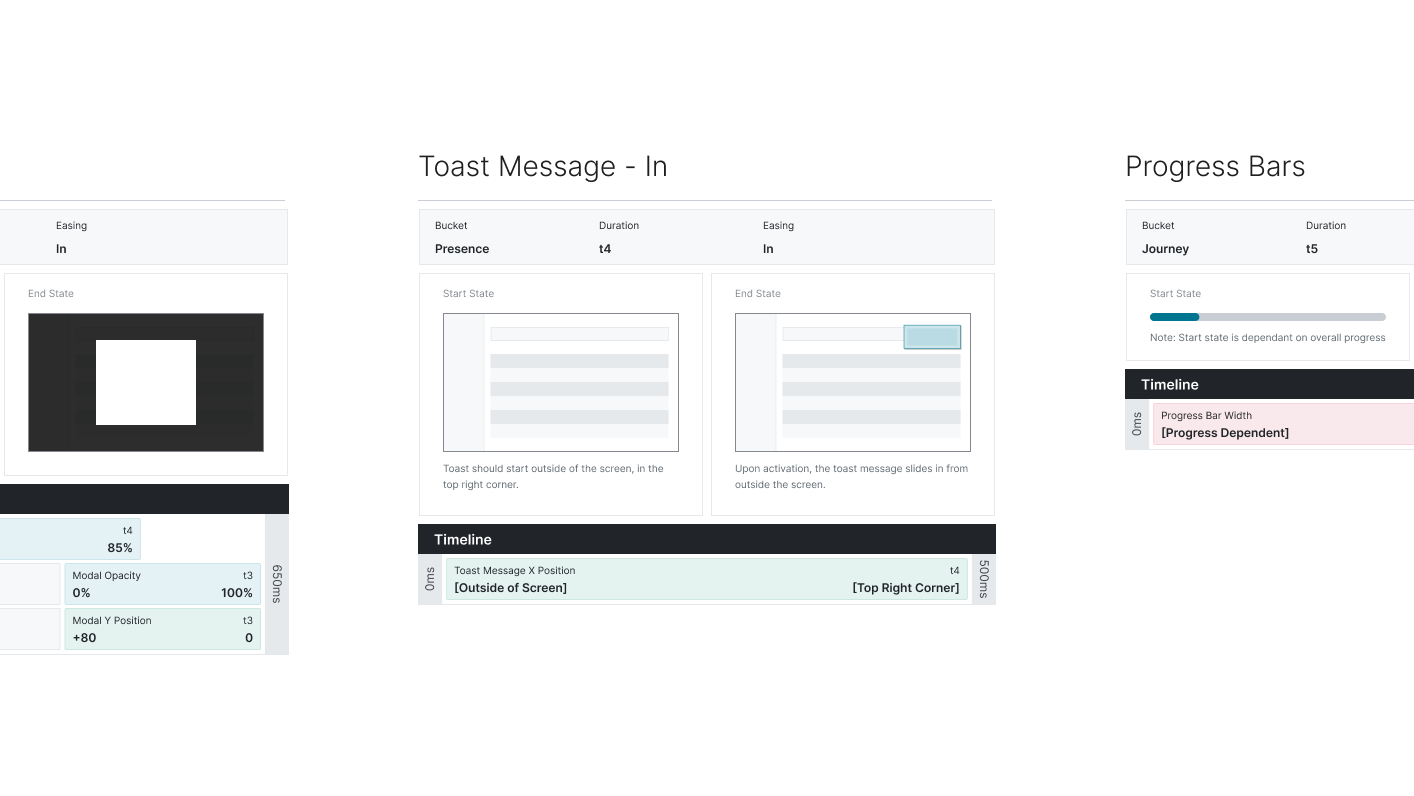
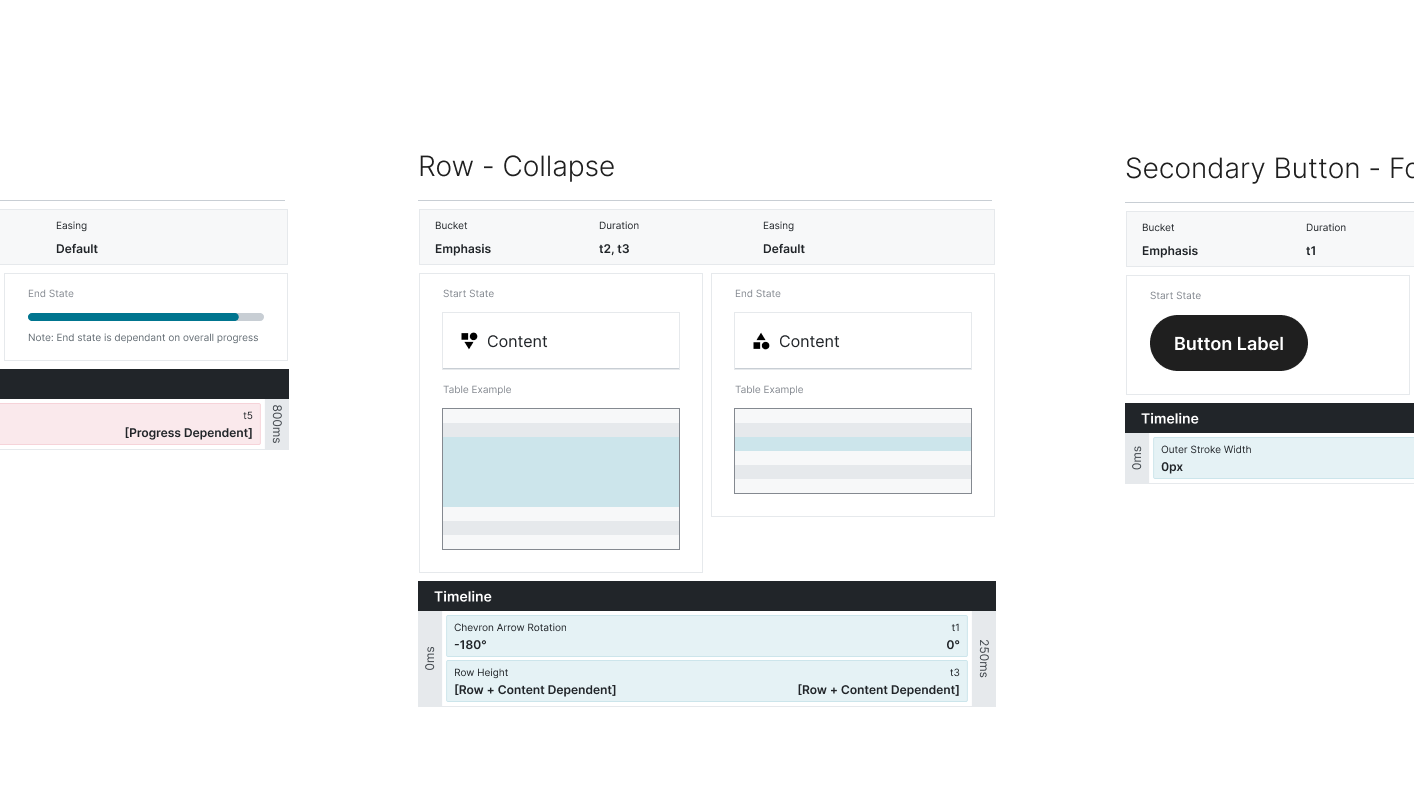
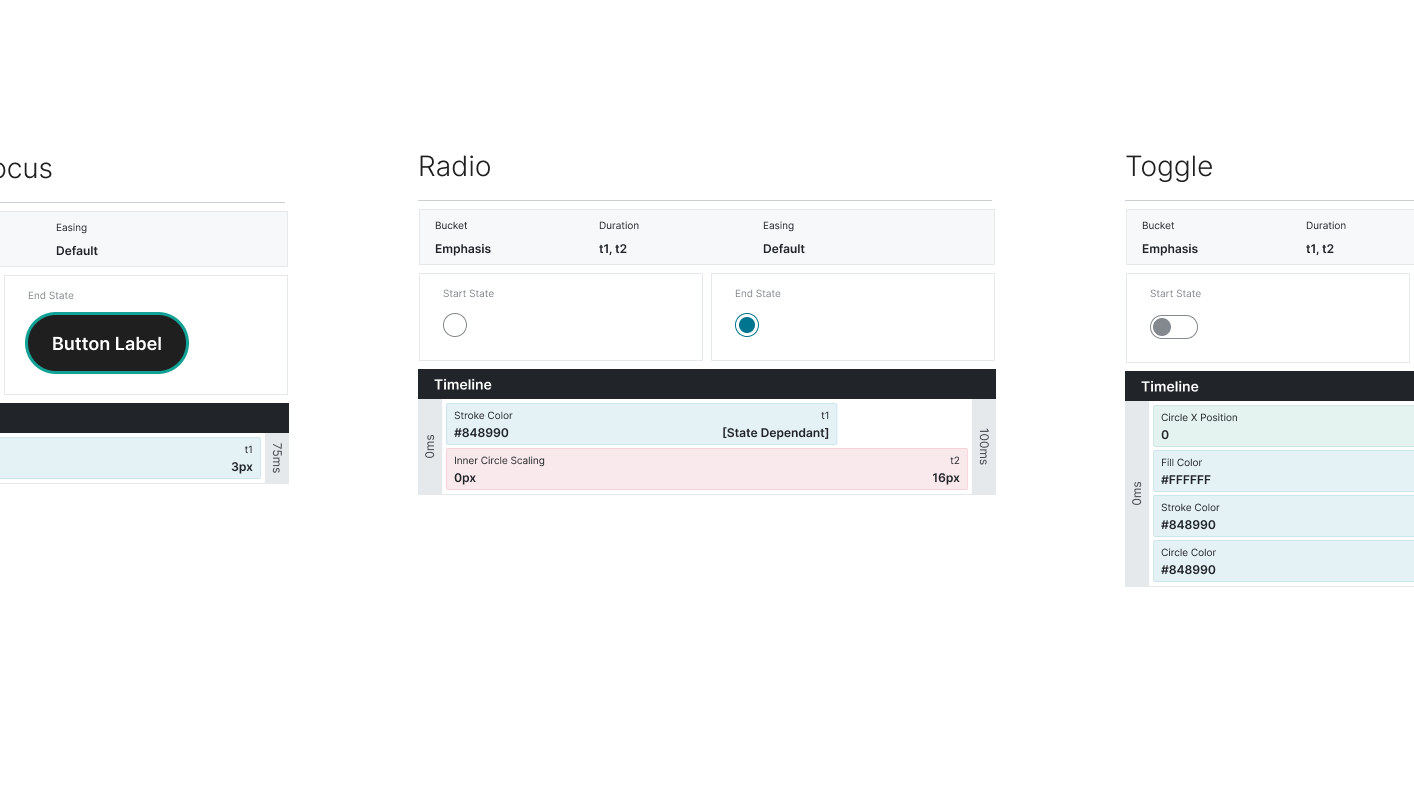
These pillars of motion then combine into functional component cards, clearly showing a component’s expected motion, start and end states, and a timeline view of each interaction. Developers responded extremely positively to these cards, noting how precise it was and easily understandable it was from a coding standpoint.
Because all nine of our group members had different ideas of what the playing cards should look like, I led a rapid ideation exercise in which each designer got four index cards, and was given a single minute to quickly sketch out their idea before moving onto the next card. This exercise allowed us to quickly produce a myriad of potential solutions before narrowing down and discussing which sketches stood out to us.
To give developers a clear visual of how each component behaves, I also created a interactive playground in Principle, allowing anyone to jump in and directly view a component’s movement and interaction. Wanna check it out?
Because all nine of our group members had different ideas of what the playing cards should look like, I led a rapid ideation exercise in which each designer got four index cards, and was given a single minute to quickly sketch out their idea before moving onto the next card. This exercise allowed us to quickly produce a myriad of potential solutions before narrowing down and discussing which sketches stood out to us.

I’m currently working with Amount’s enablement team to implement these guidelines into each component of our systems.
I’ve also started to further devlop the duration tier into a duration scale, allowing developers and designers to work in tandem to instill custom movement and interaction into an individual component in the future. This project was a great lesson in translation and simplicity, taking an overarching idea and paring it down into something rigid yet flexible and impactful all the same.
For elementary school teachers, it can be difficult to make the assigned curriculum interesting and engaging for their class. Our project aims to assist teachers in educating students about habitats through a fun and social way.