As part of its push towards a SaaS initiative, Amount recognized that some if its traditional onboarding methods were becoming outdated.
I lead the design for the Admin Portal, transitioning the static documentation approach into a layered web environment that streamlines the onboarding process. This case study portrays the approach, thought, and challenges behind the design and build of this product.

Understanding internal and external expectations.
I worked with product owners to analyze and break down Amount's current partner processes, researching the common pain points and areas of improvement within our onboarding process.
Working with developers, I helped set up an agile approach to design and handoff that worked in tandem with the tight timeline between initial concept and targeted launch date for our MVP.

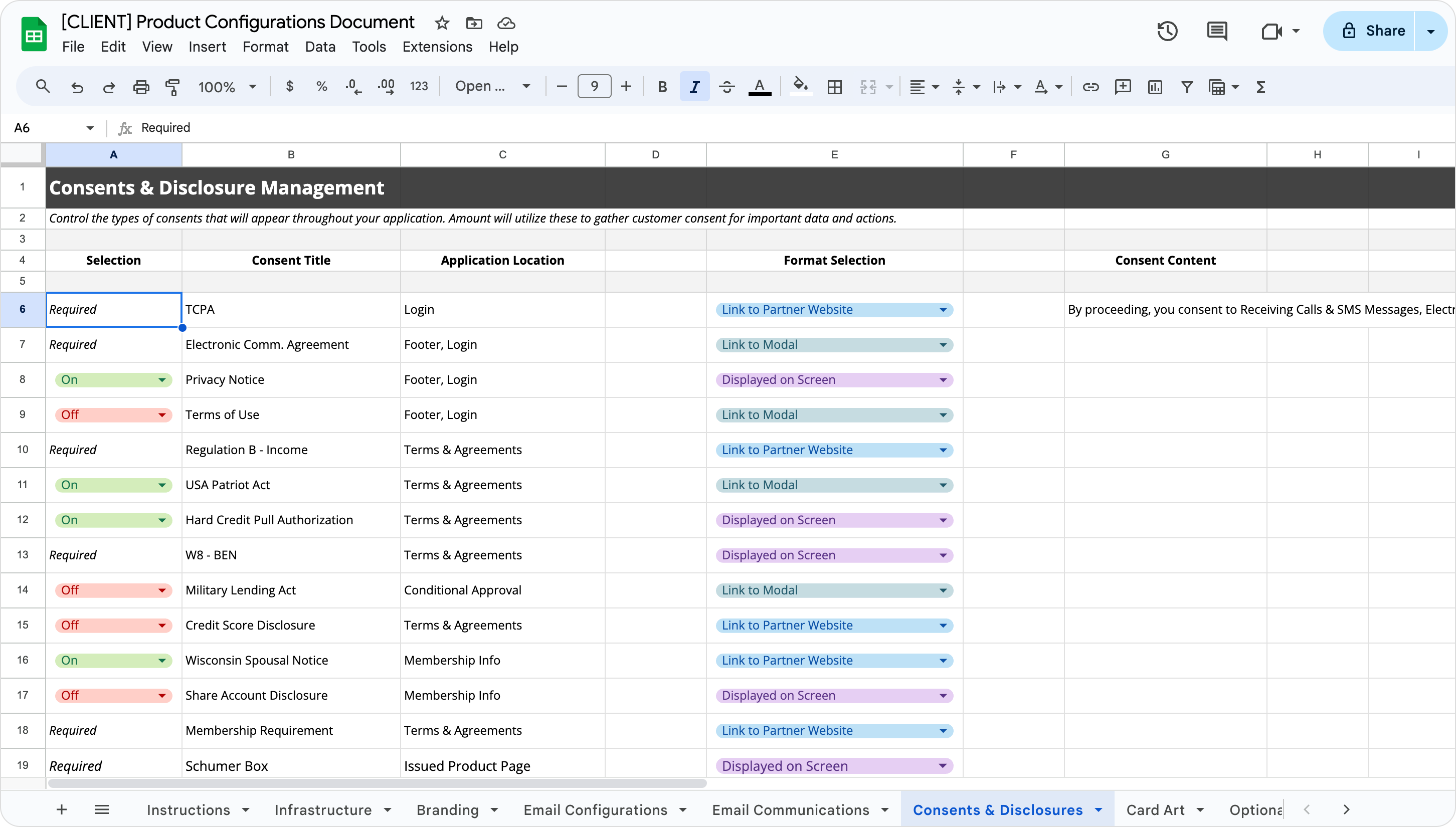
Amount's traditional configuration documents were functional yet overwhelming. Partners were expected to correctly navigate and fill out spreadsheet modules that in total containied more than 500 sets of data and options to choose from, revealing an area of burden that could be lightened through our product.
From research, it became clear that the groundwork behind our MVP needed to expand beyond just mapping required configurations into a digital environment. Information presentation, simplified interactions, and reduced cognitive load became core pillars for the experience of the product.
UI layout templates inspired by recognizable interactions.
Because the timeline we were working within was both tight and expectant of an agile work process, I pulled out common patterns within current configuration documents and translated them into reusable layouts for module creation, streamlining the design and output process.

Form
Input-related configuration collection through a static and straightforward layout.

Ranking
Allowing users to rank and prioritize the specific configurations of a module.

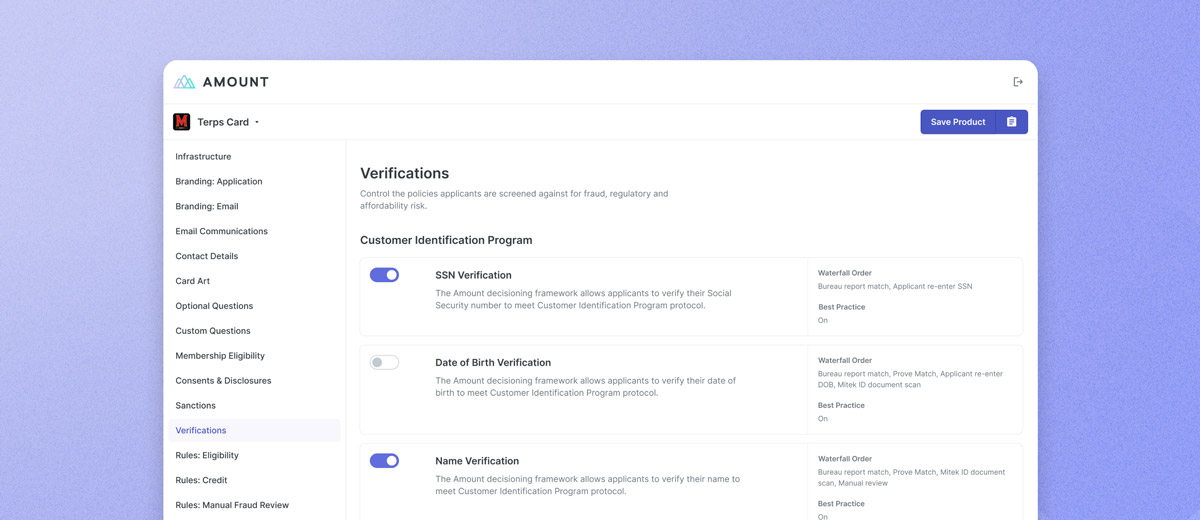
Switchboard
"Switching" of configurations on/off in a streamlined manner.
At the center of the majority of module layouts is the card component, which is designed to consolidate necessary information into a scannable area.
The anchor point of the card is the toggle, simplifying a crucial interaction of the portal: opting into or out of a configuration. From there, the card design is flexible to accomodate varying information depending on its use case.
Adapting our approach to handle varying levels of complexity.
The content of some pages had requirements that exceeded the templates I had defined. In these cases, I set up isolated workflows between myself, product owners, and developers in order to further understand and ideate on potential solutions.
We gathered feedback from both internal users of the current onboarding framework as well as our direct partners, ensuring that our solutions were feasible across all points of the spectrum of users.

Membership Eligibility
One specific partner request was the need for an eligibility module within their application build. Credit Unions utilize these questions to verify their applicants during the decisioning process, with the approach varying across different unions.
Credit unions needed to be able to customize their content in a conditional way, where the answer to one question could prompt a secondary question for the applicant to answer. Though applicants could only be asked two questions in total, due to the initial answer and the secondary question being tied 1:1, the amount of conditional questions a user could input were not limited, so long as they had an initial answer to tie them to.
Alternatively, users could opt to have two entirely individual questions, with no conditional questioning tied to either of them. Through discussions with current and potential partners as well as internal interviews, we discovered that the approach widely varied across credit unions, adding a wide layer of complexity to handle.


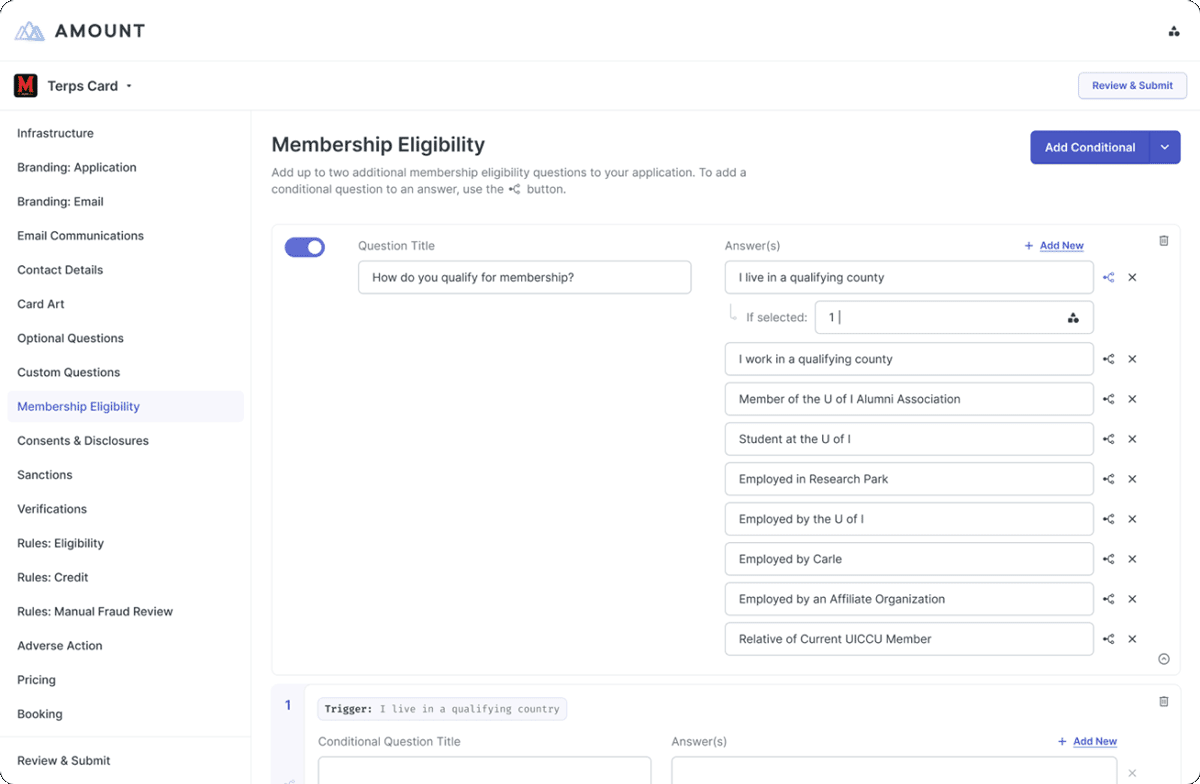
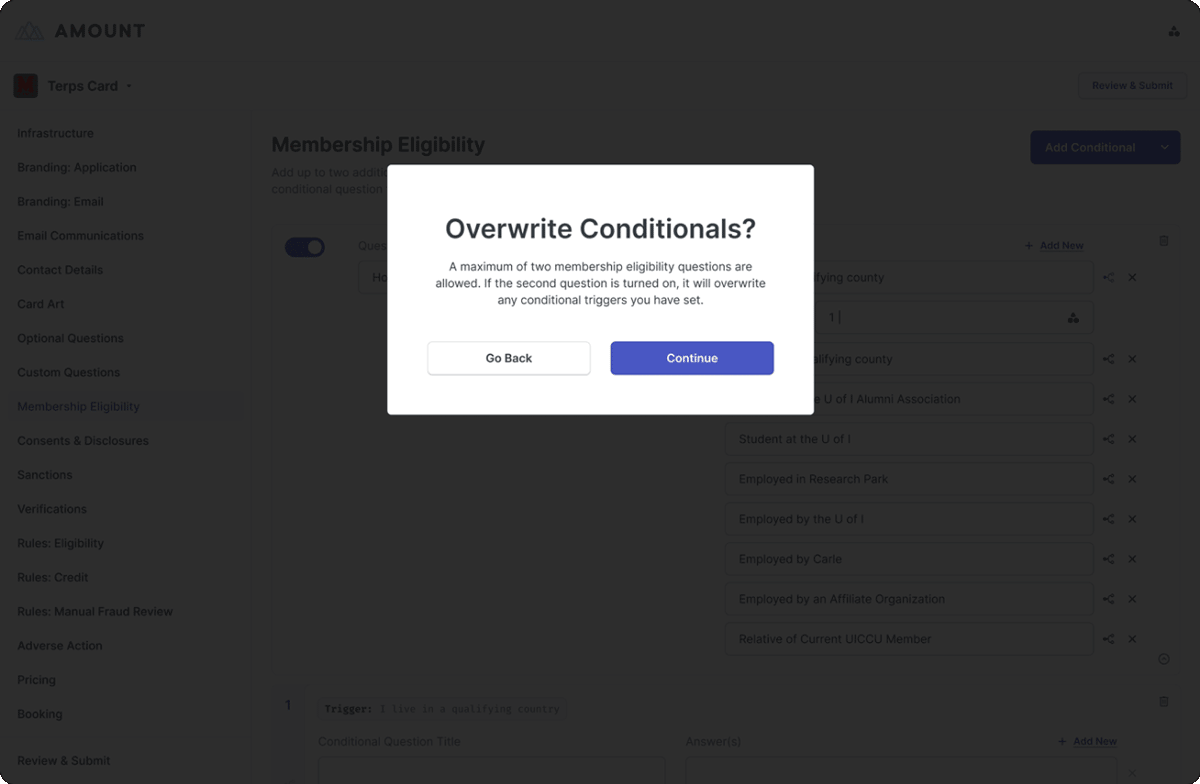
My initial approach to the module aimed to tackle both use cases in one flexible environment. Users could freely add conditional questions using the primary CTA, or could directly add and link their questions using the conditional icon to the right of an answer. Additionally, users could add an individual question through the segmented button, at the cost of overwriting any existing conditional questions that had been added.
Though the initial design accomodated multiple use cases, reviews with the team raised concerns regarding the overall understandability and clarity of the module's design.

Misbalance of choice
Primary CTA is given to adding a conditional, but what about partners that only need individual questions?

Forcing linear progression
Tethering conditional question creation so tightly to a dropdown option feels too "happy-path". How can we adjust entry points to accomodate all types of workflows?
Though the groundwork for the module was laid, in the second design round I focused on utilizing direct partner research and feedback to guide and strengthen our UX. When discussing with partners, it came to light that the majority of credit unions have rigid, pre-established approaches to eligibility questioning. Credit union users understood their approach not as a mix of conditional or individual, but as either one or the other.
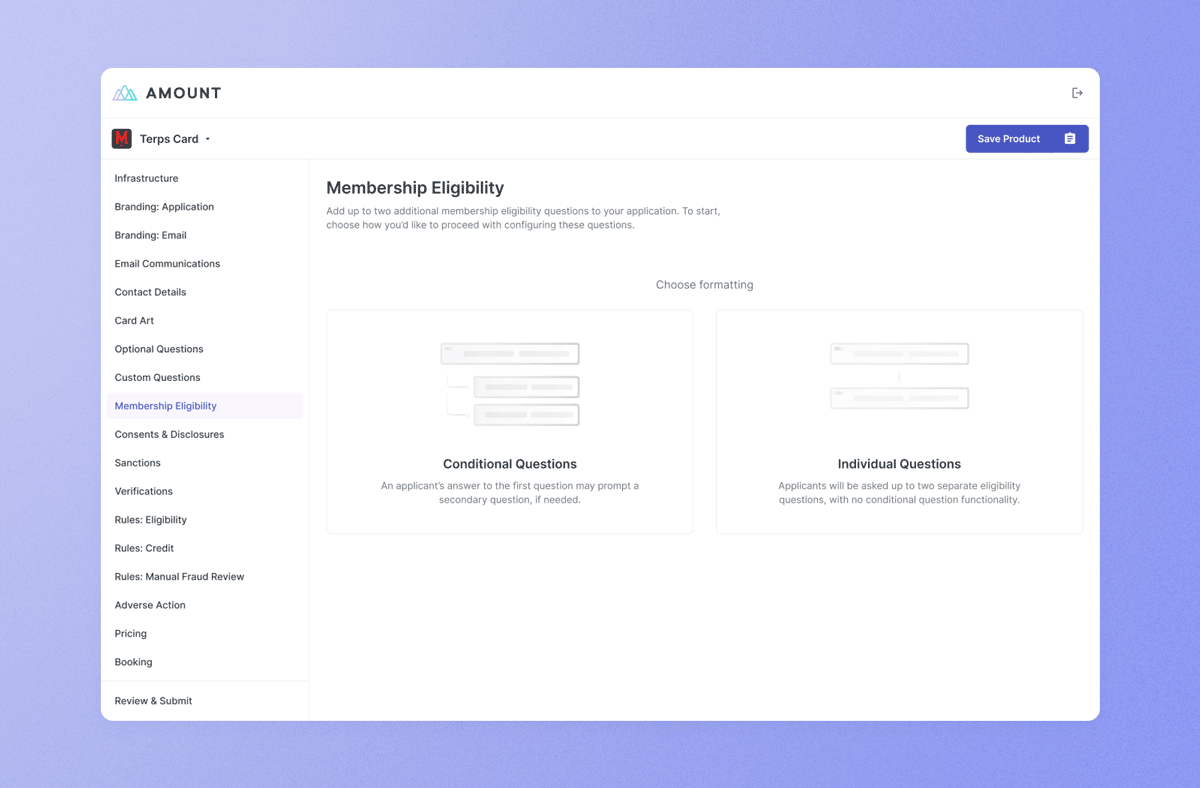
Though the module still needed to accomodate both use cases, it did not need to do so all in one environment. Aiming for a more direct approach, it was realized that we could have users directly choose how they wanted to approach their eligibility question layouts, improving user understanding and clarifying interactions as a whole.
Question Layout
Instead of dropping users into a module with a multitude of complex interactions, the revised design has them choose at the start how they would like to add eligibility questions, with visual cues indicating how the chosen layout would function. At any time, users can change their layout by restarting the module.
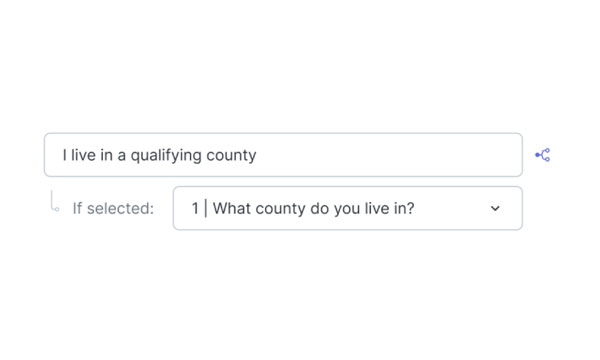
Conditional Questions
Though the interaction design of the conditional layout was largely kept the same, I added increased affordances to allow users to add, edit, and link their questions in the manner that they best understand. Users can freely add conditionals to the module and link them after building up their questions or can take the original approach of tethering a conditional directly to an answer to start.
Individual Questions
Building on previously established patterns from modules like Custom Questions, the individual question layout allows users the option of up to two separate questions, with the user providing the content of those questions.

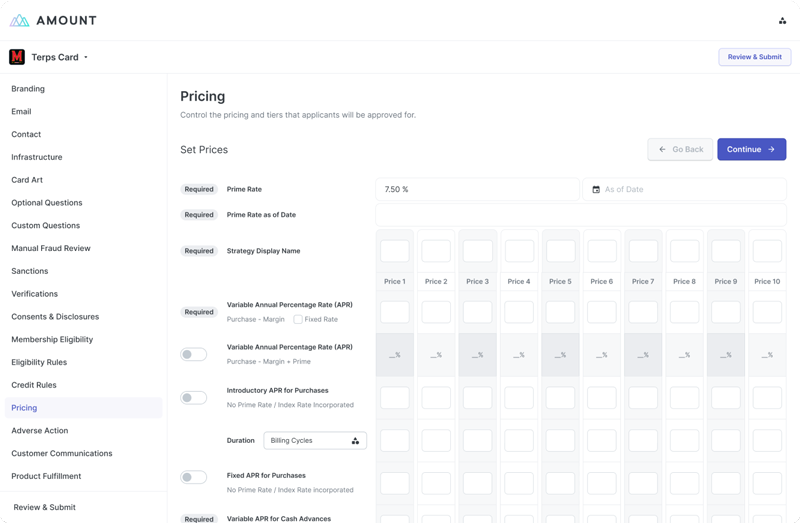
Pricing
As part of their application build, users will be responsible for inputting the tiers of approval prices that applicants could be placed into.
There were two separate sections to design for within the Pricing module: configuring the pricing strategies and the individual details, rates, and fees associated with each; followed by configuring the details of each pricing tier. Both sections had a high density of required configurations from the user, which made organization, hierarchy, and scannability became core goals of the design.
Given that the content naturally required the module layout to shift in order to accomodate information, I ideated on different layout approaches and discussed them with employees of our partners for feedback.

Linear Stacking

Expand / Collapse Sections

Segmented Workflow
Ultimately, the segmented workflow received the most positive feedback. Though it strayed from the established pattern of non-nested pages within modules, it was considered necessary to split the sections into their own pages in order to not overwhelm users. Additionally, the segmented workflow approach offered scalability that the other approaches did not, especially as we discussed future expansions of the product.
With the initial approach laid out I moved to the second round of iteration, this time at a more granular level. I focused on improving interaction points and reducing cognitive load across both sections of the module.
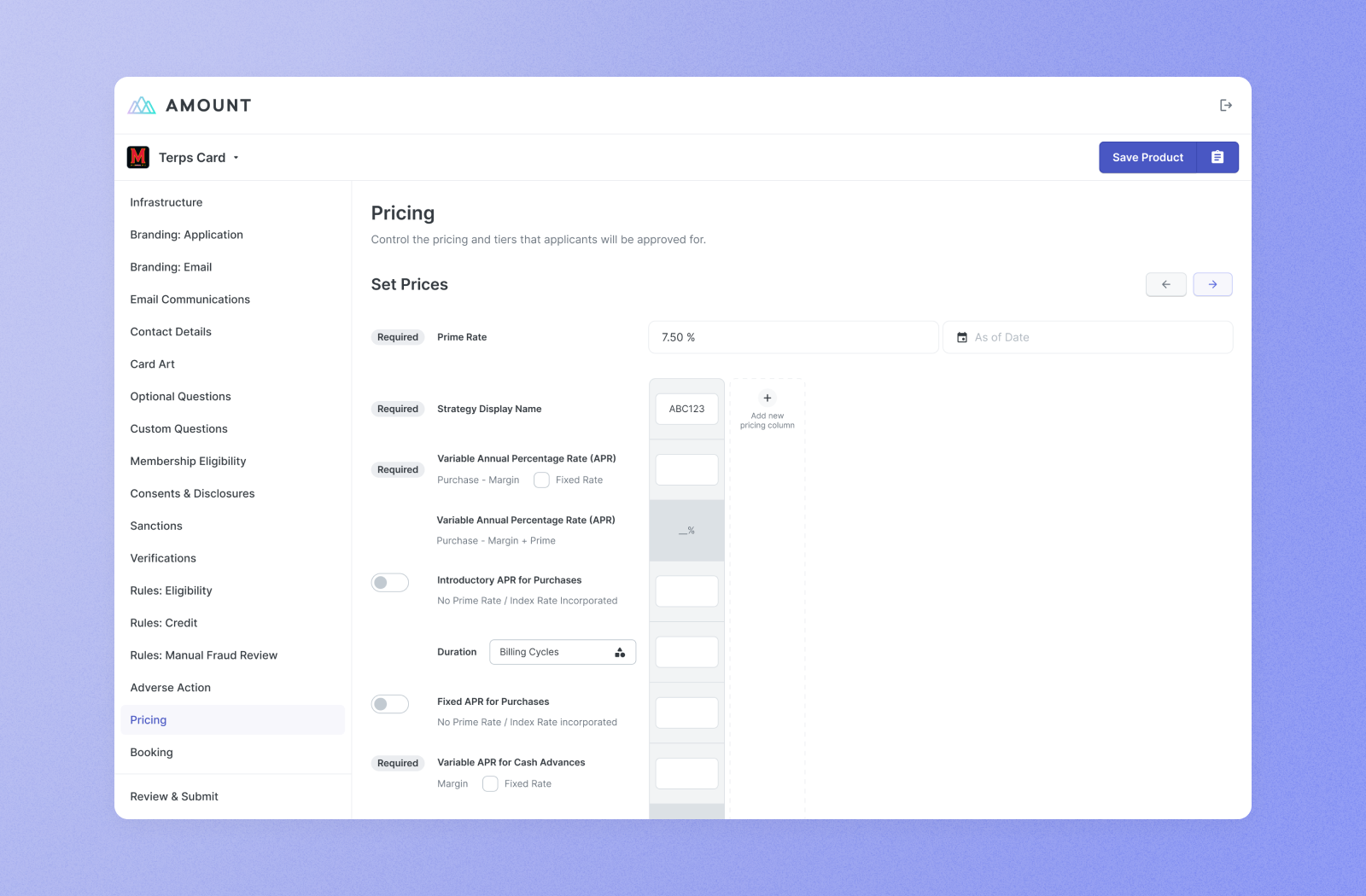
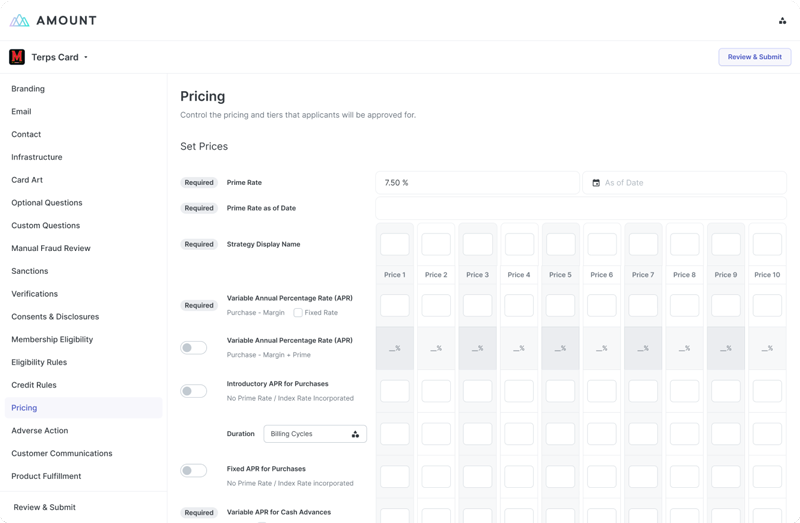
Pricing Columns
Product expectations were initially set on a maximum amount of pricing groups, that being ten, with the initial designs reflected this by loading in empty-state columns automatically. Though this accomplished the goal, it made the first section of the module feel extremely dense, especially for partners who may not have ten different groupings of prices.
I tightened the interaction design of the pricing columns, allowing users to add and remove columns as needed, allowing the design room to breathe instead of being packed with input fields.
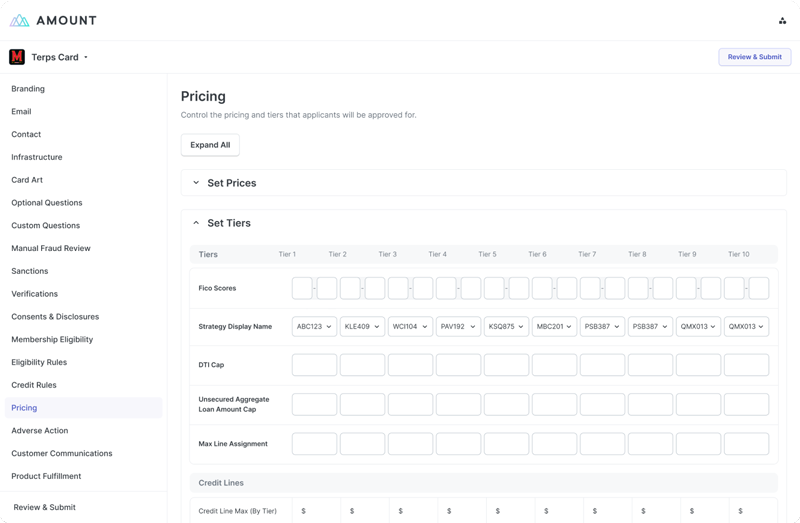
Credit Lines
I redesigned the original credit lines creation component to increase usability and overall understanding. Instead of relying on color states, clear affordances are presented, as well as the opportunity for users to automatically generate their lines, or to manually create them on their own.
This approach also matched other areas of our self-service product, that being the Pricing approach for our 2024 initiative.
Creating a clear-cut review and submission process.
A crucial part of the Admin Portal was the review process prior to submitting configurations that had been entered. For the MVP, the submission process was treated as a final act, with no post-submission editing offered. If edits were needed, partners would need to contact Amount directly.
Because of this initial limitation, it became apparent that the submission process would need to consider two equally important use-cases:
Pre-Submission
With varying levels of complexity to the modules throughout the product, I needed to create a focused configuration summary process that allowed users to at-a-glance view their configurations, scaling from a granular to a broadened level.
Post-Submission
Because the submission process was a particularly concrete action for partners, our post-submission product handling approach had to be accommodating and useful, with the option to contact Amount for edit requests directly baked in.
Simplistic UI design to reduce cognitive overload.
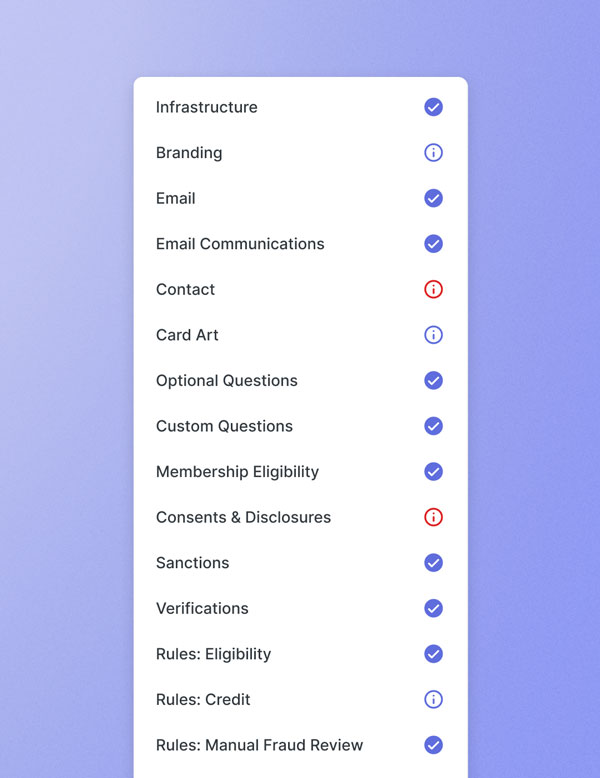
Module configurations are condensed into collapsed sections correlating to the navigation on the left. At a broad level, users can utilize the review page to get a glance of what modules are complete or incomplete prior to submitting.
Alternatively, users can expand individual sections to view the configurations that have been entered into that specific module. The information within these sections is intentionally pared down visually, relying on simplistic tables with minimal styling to allow for increased scannability.
Facilitating business-to-client communications within the post-submission environment.
After submitting configurations, partners can view the status of their submitted product through the main dashboard and can access the previous summary of their configurations for review.
If needed, partners can contact Amount directly through the "Request Edits" functionality, facilitating discussion and allowing their product configurations to be unlocked for further editing if required.
Enhancing our UX to improve partner understanding
My final design consideration focused on evolving the experience of the portal to make the process of filling out modules easier to process at at-a-glance and, from a larger level, filling the potential gaps between partner understanding and module expectations through easy-to-access design resources.

Evolving product navigation to offer updated module completion states at a glance.
Though partners could view module completion states at any time through the Review & Submit page, there was a noticeable lack of progress indication whilst working on modules, requiring users to repeatedly jump into and out of their review page in order to access and process information.
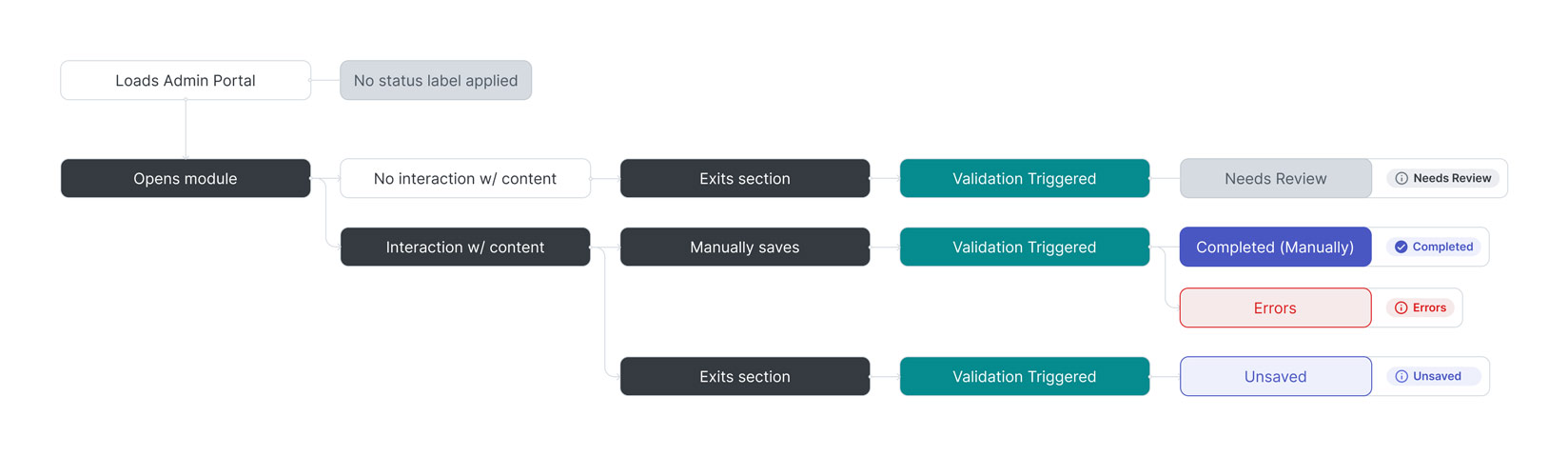
To bridge this UX gap, I redesigned the product navigation to add a secondary purpose in showing the status of the module itself.

Particular attention was given to the triggers between partner interaction with a module and overall response in completion status. Status validation is directly tied to the manual save functionality that exists at a global level of the product, but that couldn't be the only way to trigger completion states. I worked with our developers to implement "fallback" validations tethered to specific user interaction, which allowed the navigation to preserve entered configurations and relay them to users as an "Unsaved" state.
With this change, the navigation became akin to a running "checklist" users could reference as they navigated throughout the product, improving insight and reducing the need to remember the completion status of each module individually.
Utilizing conversational AI to direct users towards insightful documentation for their product.
Though the majority of partners had experience in the configurations of their product, we wanted to implement a way for users to easily access documentation and resources that Amount had previously set up for partners to utilize.
The chatbot was built using Google's Dialogflow API, which meant that the UI styling needed to follow pre-established guidelines. I modeled the UI around the Admin Portal style, and provided examples of hover and link states to developers for their build.
The chatbot is given a preserved space in the bottom right of the design, allowing users to easily open it and be pointed to their needed documentation at any time. Though the documentation resources currently exist outside of the Admin Portal, a dedicated "Documentation" environment was planned to be added during Q1 of 2024.
Next steps / results
The MVP of the Admin Portal launched shortly before the end of Q4 2023 for use internally. Prior to the launch, I worked closely with developers in daily QA sessions to walk through existing module builds, discuss any limitations that may have arisen, and discuss any compromises that may have been needed between the envisioned design and MVP possibilities.
I also set up plans for moderated testing with our external partners prior to the Version 1.0 of the Admin Portal. Though I departed Amount before this could be accomplished, I am confident that the existing MVP of the portal will continue to be expanded and improved upon with the design artifacts and guidelines I was fortunate enough to have set up.
LIAM MADIGAN
CHICAGO, IL
© 2025
LMADIGANDESIGN@GMAIL.COM